一、BootStrap是什么
Bootstrap是目前最流行的前端开发框架,BootStrap是基于HTML、CSS和JavaScript的框架,使你只需要写简单的代码就可以很快的搭建一个还不错的前端界面,它是后端程序员的福音,使他们只需要专注业务逻辑,而无须浪费太多的精力在界面设计上。
Bootstrap提供了如下重要的特性:
一套完整的基础CSS插件。
丰富的预定义样式表。
一组基于jQuery的JS插件集。
一个非常灵活的响应式(Responsive)栅格系统,并且崇尚移动先行(Mobile First)的思想。
官网首页 下载用于生产环境

下载 源码

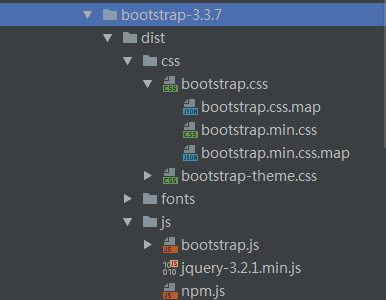
解压以后的目录

目录结构大概
bootstrap3 ├── css │ ├── bootstrap-theme.css //主题类型,生产上一般用不到 │ ├── bootstrap-theme.css.map //主题类型,生产上一般用不到 │ ├── bootstrap-theme.min.css //主题类型,生产上一般用不到 │ ├── bootstrap.css │ ├── bootstrap.css.map //做映射的,可以理解为 shuaige = “luotianshuai” 那么掉shuaige的时候就相当于掉luotianshuai │ └── bootstrap.min.css ├── fonts //包含了字体图标文件,他也是做的对应。下面的文件包含了不同系统下的字体图标 │ ├── glyphicons-halflings-regular.eot │ ├── glyphicons-halflings-regular.svg │ ├── glyphicons-halflings-regular.ttf │ ├── glyphicons-halflings-regular.woff │ └── glyphicons-halflings-regular.woff2 └── js ├── bootstrap.js ├── bootstrap.min.js
bootstrap做了很多美化过的css样式在bootstrap.css中,js则放在bootstrap.js。注意了,bootstrap的js与Jquery的js是不一样的。bootstrap的js必须依赖Jquery。所以在导入JS的时候,得先导入Jquery。
bootstrap的css与js注意路径:

bootstrap引用使用
在线引用 具体
Bootstrap 专门构建了免费的 CDN 加速服务,访问速度更快、加速效果更明显、没有速度和带宽限制、永久免费。BootCDN 还对大量的前端开源工具库提供了 CDN 加速服务,请进入查看更多可用的工具库。

本地的bootstrap引用
用一个示例说明,bootstrap官网找下"巨幕"的组件将组件的代码贴到HTML的body中,便可以使用了。


标签用于创建按钮,bootstrap提供了丰富的按钮样式。Bootstrap 101 Template 按钮
按钮尺寸
把图标显示在按钮里


下拉菜单是最常见的交互之一,bootstrap提供了漂亮的样式。Bootstrap 101 Template 下拉菜单


导航栏作为整个网站的指引必不可少。Bootstrap 中的导航组件都依赖同一个 .nav 类,状态类也是共用的。改变修饰类可以改变样式。Bootstrap 101 Template
对于bootstrap来说,标签最重要的属性就是class,因为使用的不同的class属性值,可以使你的标签样式颜色发生变化。
Bootstrap更多的学习: